Android录音、播放音乐,跳动效果动画自定义VIew
实现了Android录音,语音输入时的竖线波纹动画效果和音乐播放时的跳动效果
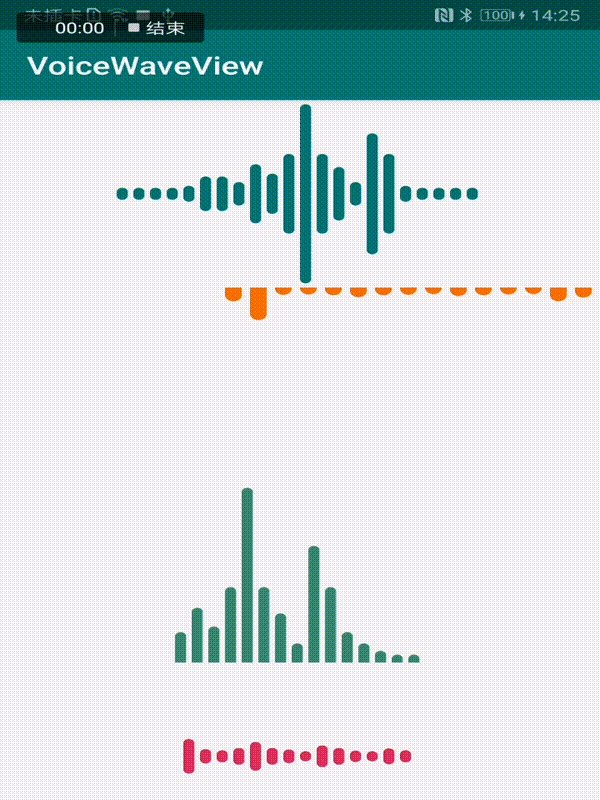
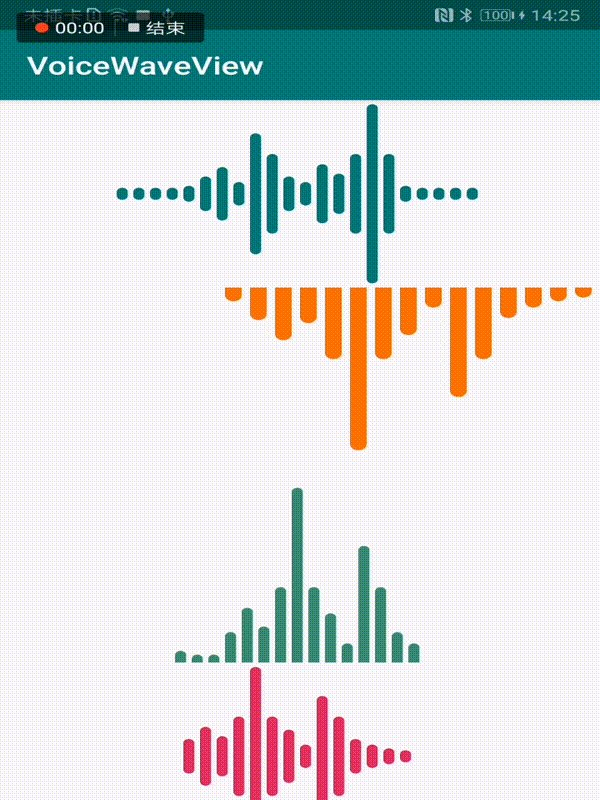
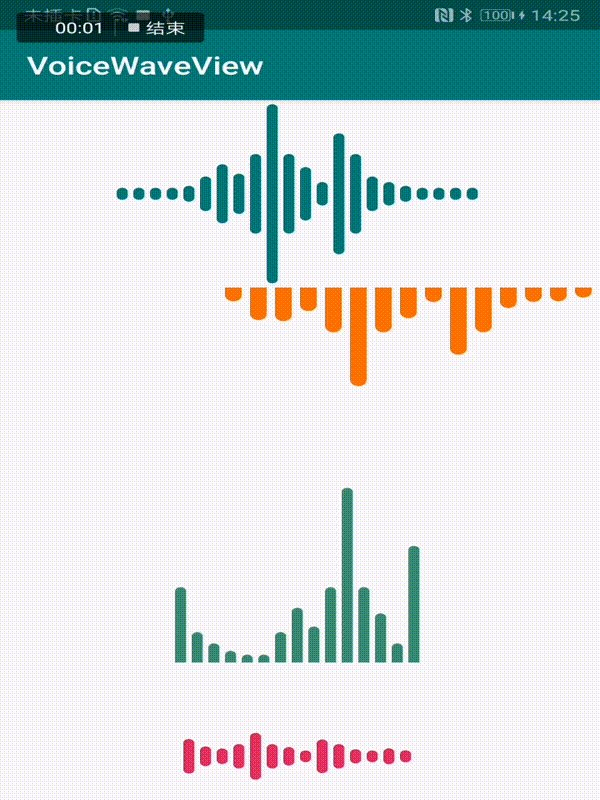
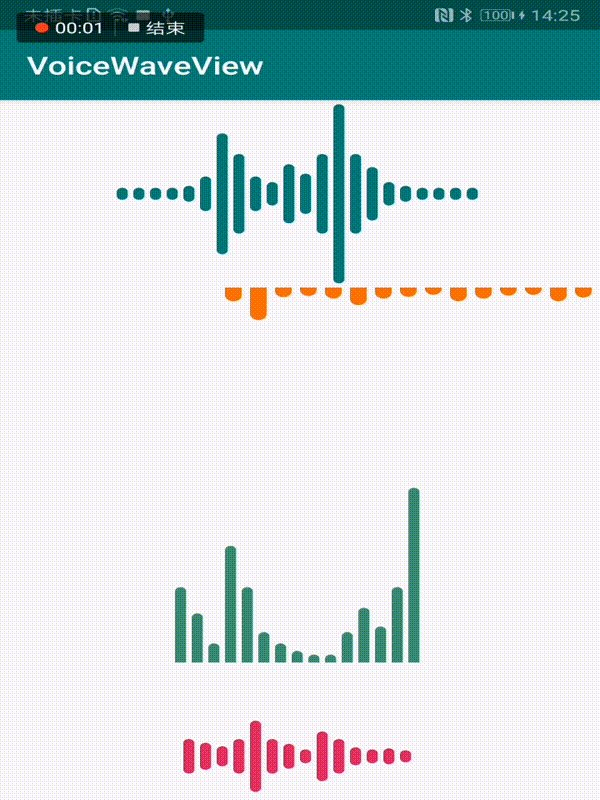
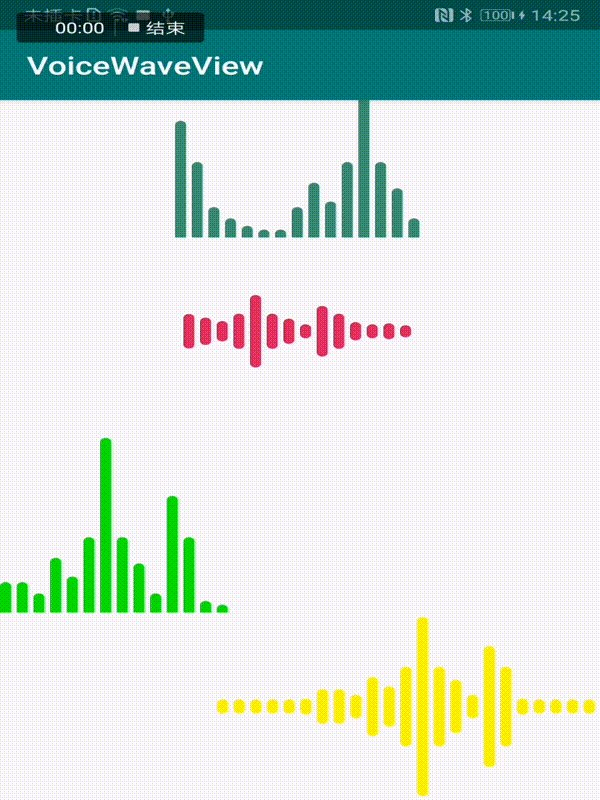
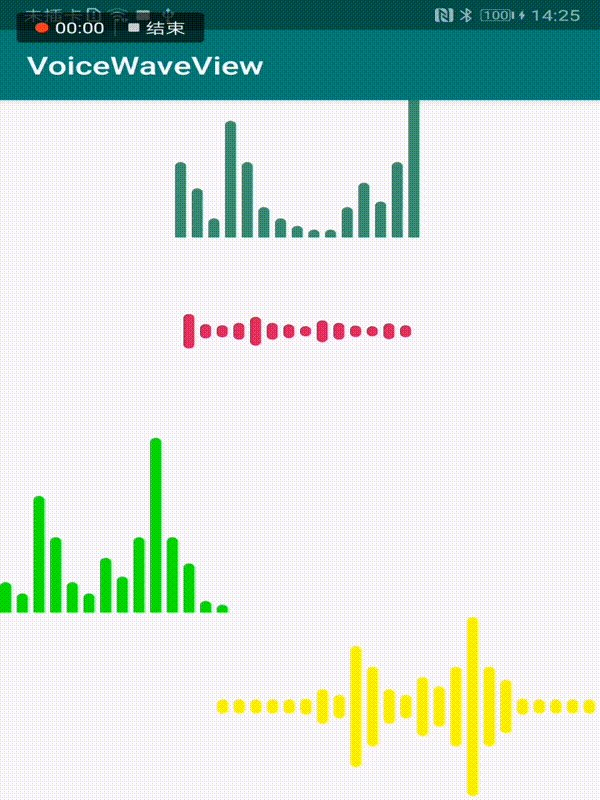
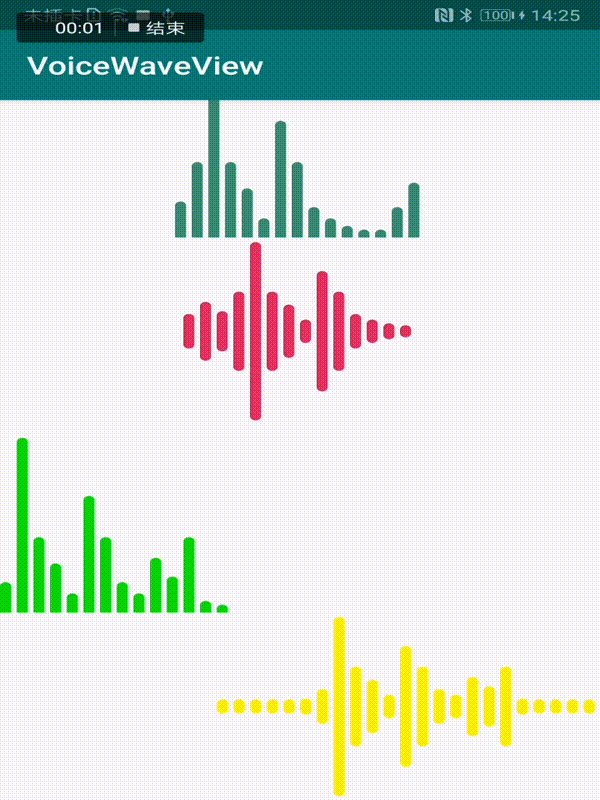
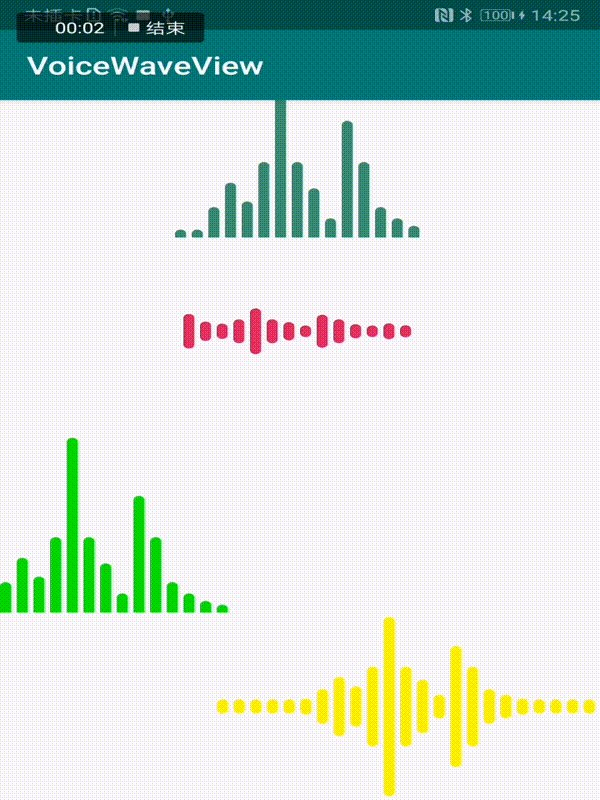
效果


实现原理
实现了两种运动效果:
1.从左到右移动
假设柱状图的高度是一个对列
27,17,38,91,38,24,8,60,38,14,8
8,27,17,38,91,38,24,8,60,38,14
14,8,27,17,38,91,38,24,8,60,38
从左到右移动实际上就是不断的将队列中的最后一个插入到队列的第一个。
代码:
2.上下跳动
假设柱状图是一个队列
27,17,38,91,38,24,8,60,38,14,8
上下跳动就是将队列的高度,从0%-100%变化
代码:
然后在onDraw绘制时高度*valueAnimatorOffset
绘制
代码: